

ゲームサーバーの前準備だぜ☆
まずは簡単なWebサーバーから始めるぜ☆!
ゲームサーバーは別物だが☆ 通信には慣れるだろう☆
95分で分かる IISのインストール〜
Webページの表示☆
インターネットでよく見るWebサイトの仕組みだぜ☆ C#? ASP.Net? IIS? 95分でページ表示まで行こう☆

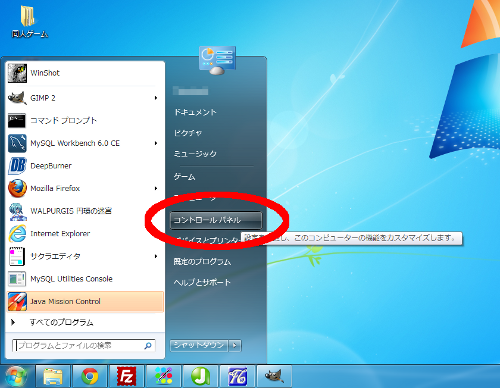
(1) [スタート]ボタンを押すぜ☆

(2) [コントロールパネル]ボタンを押すぜ☆

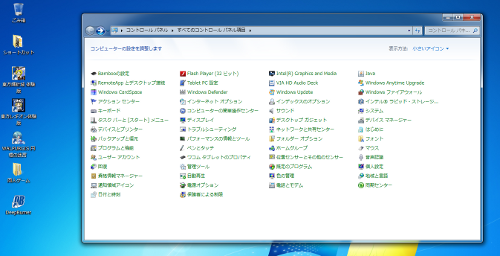
(3) 何か出た☆

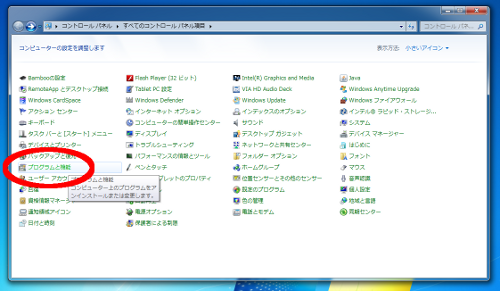
(4) [プログラムと機能]ボタンを押すぜ☆

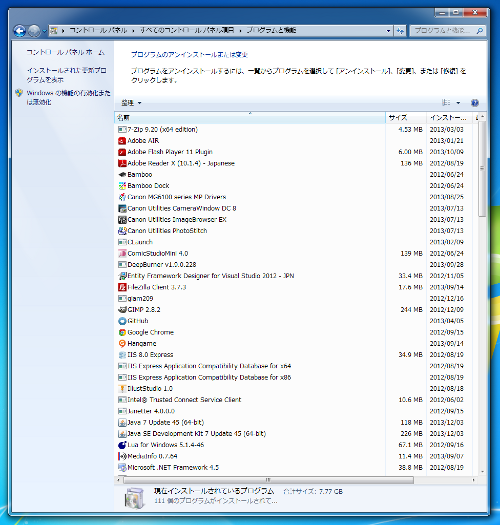
(5) 何か出た☆

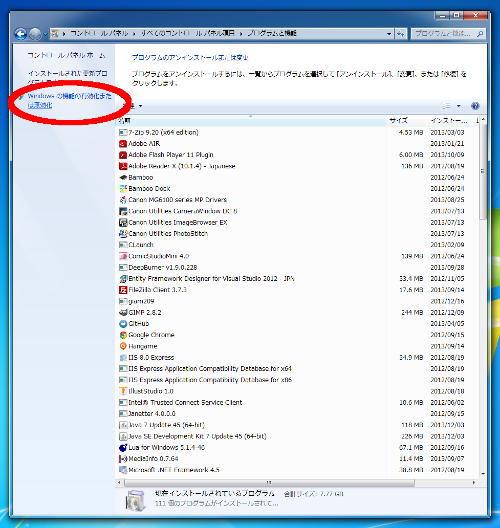
(6) [Windows の機能の有効化または無効化]リンクをクリックするぜ☆

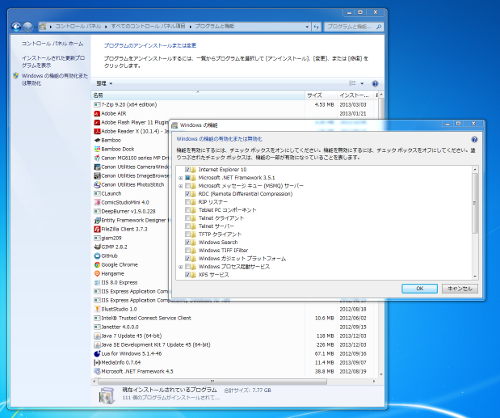
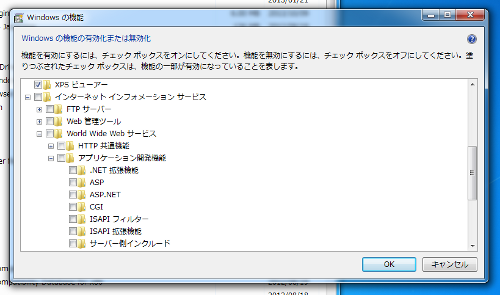
(7) 何か出た☆

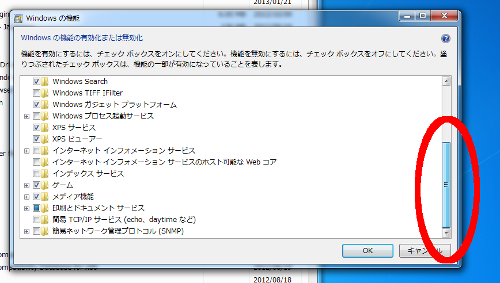
(8) スクロールバーを下の方に下げるぜ☆

(9) +ボタンを押して、[インターネット インフォメーション サービス]-
[World Wide Web サービス]-[アプリケーション開発機能]と開いていくぜ☆

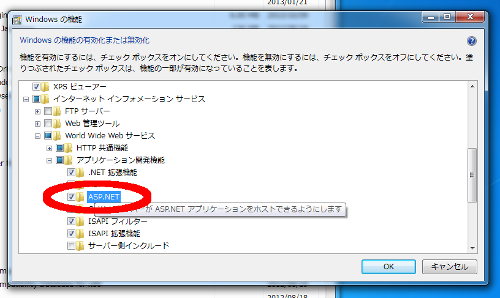
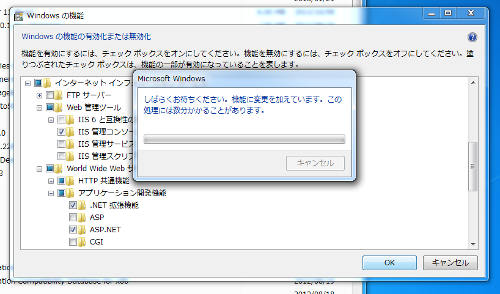
(10) [ASP.NET]をチェックするぜ☆
他の項目も一斉にチェックが入るが気にしないぜ☆
※ASPを使いたいのでチェックするぜ☆

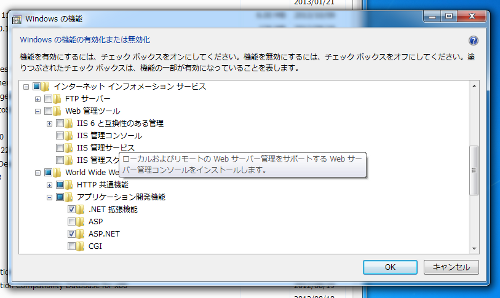
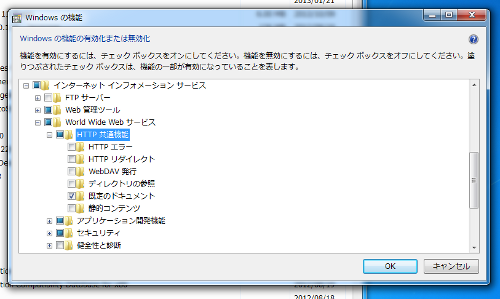
(11) [インターネット インフォメーション サービス]-
[Web 管理ツール]を開くぜ☆

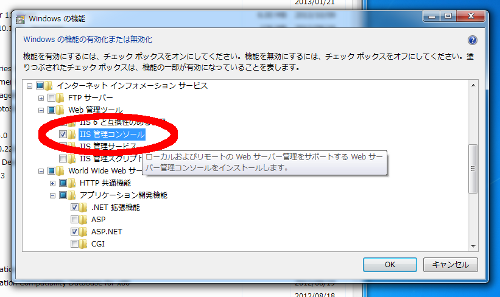
(12) [IIS 管理コンソール]をチェックするぜ☆
※「インターネット インフォメーション サービス(IIS) マネージャー」を使いたいのでチェックするぜ☆

(13) [インターネット インフォメーション サービス]-
[World Wide Web サービス]-[HTTP 共通機能]を開くぜ☆

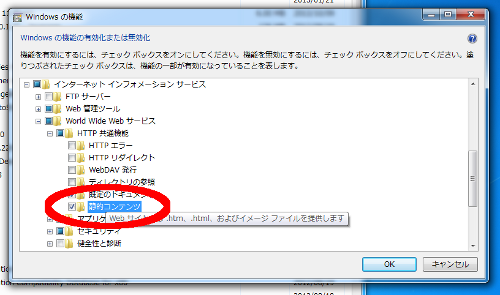
(14) [静的コンテンツ]をチェックするぜ☆
※ブラウザで http://localhost/ を開いたときにHTMLページが見れるようにしたいのでチェックするぜ☆

(13) [OK]ボタンを押すぜ☆

(14) 何か出た☆

(15) そして何のリアクションもなく終わった☆

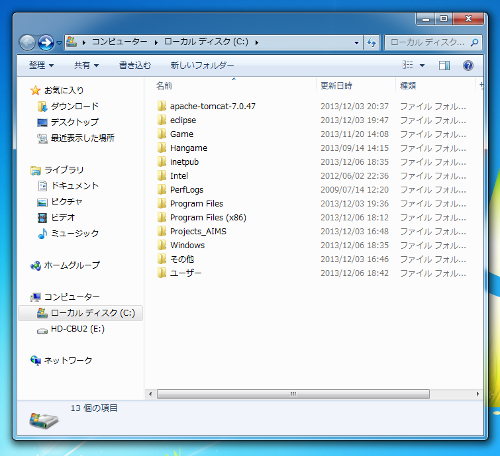
(17) Cドライブを開くぜ☆

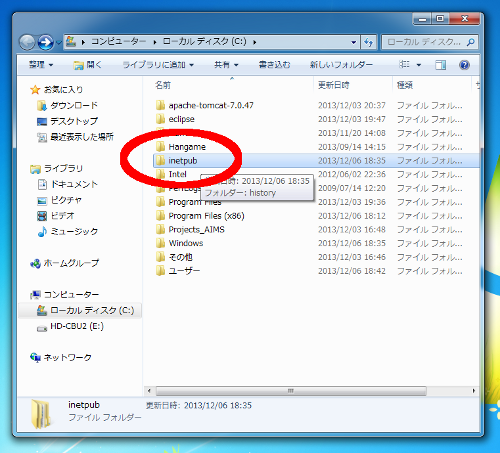
(18) [inetpub]フォルダーを開くぜ☆
※IISをインストールしたときにできたみたいだぜ☆

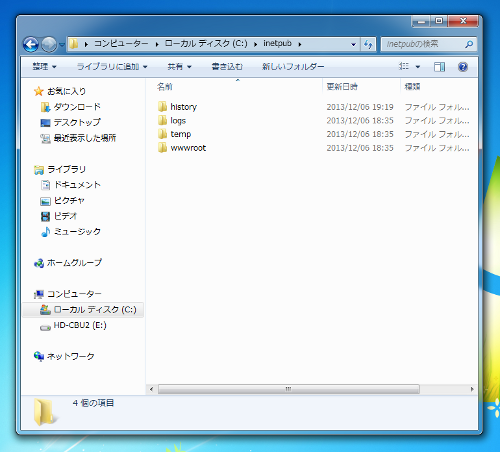
(19) 何か入ってるぜ☆

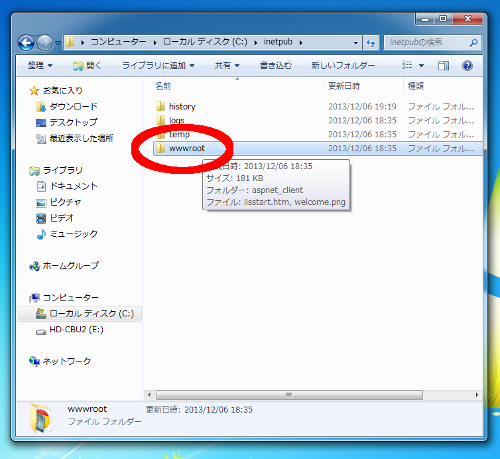
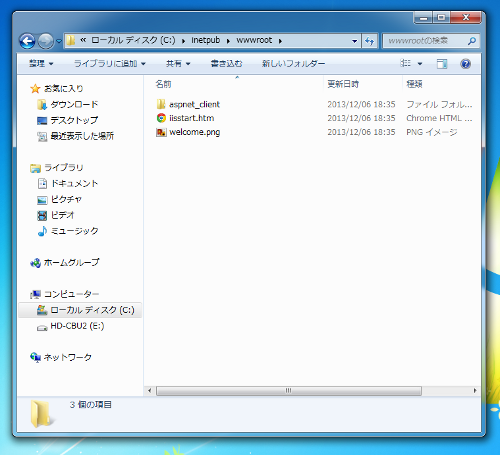
(20) [wwwroot]フォルダーを開くぜ☆

(21) 何か入ってるぜ☆

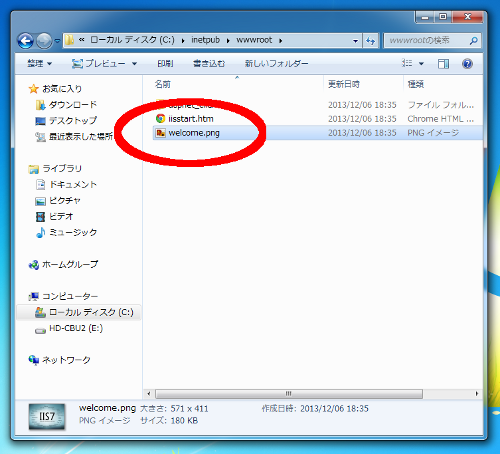
(22) [welcome.png]ファイルを開いて見るぜ☆

(23) どこかで見た画像だぜ☆

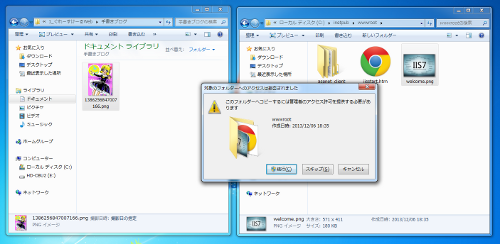
(24) 自分で絵を描いて、[wwwroot]フォルダーに入れるぜ☆

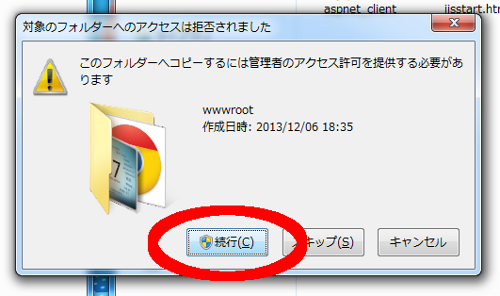
(25) 何か出た☆

(26) [続行(C)]ボタンを押すぜ☆

(27) コピーできたぜ☆

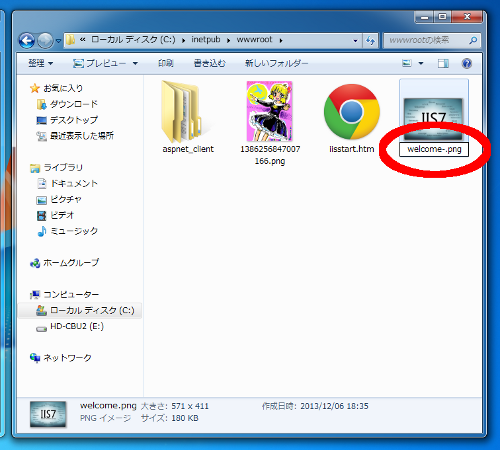
(28) welcome.png ファイルを、 welcome-.png へと名前を変えるぜ☆

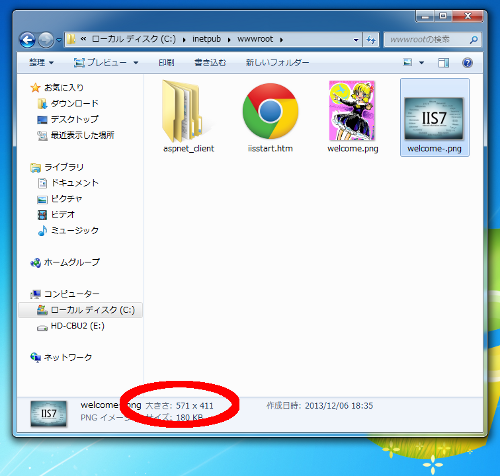
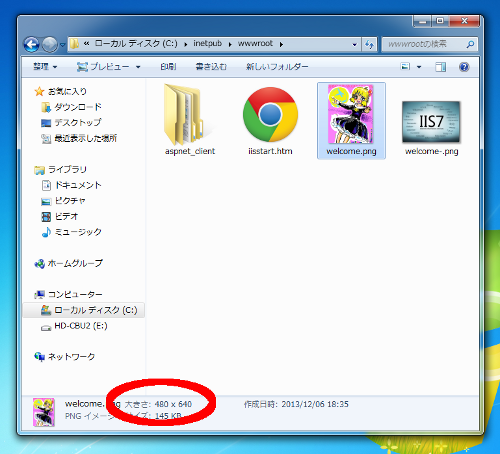
(29) 自分の描いた絵のファイル名を、 welcome.png へと変えるぜ☆

(31) もともとの welcome.png の縦横サイズは 571 x 411 だぜ☆

(32) 私の絵の縦横サイズは 480 x 640 だぜ☆

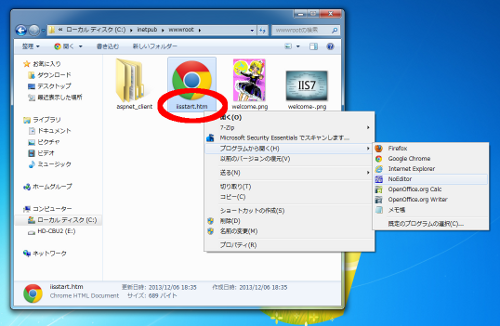
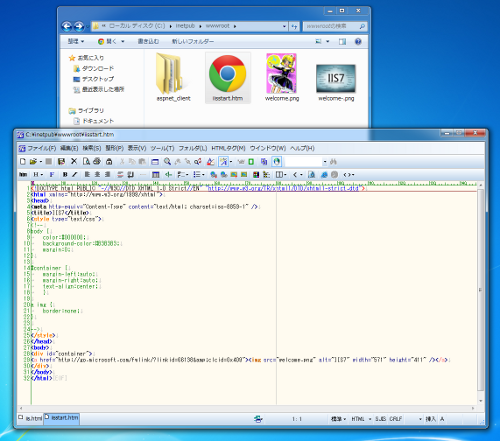
(33) wwwrootフォルダーにある iisstart.htm ファイルをテキストエディターで開いてみるぜ☆

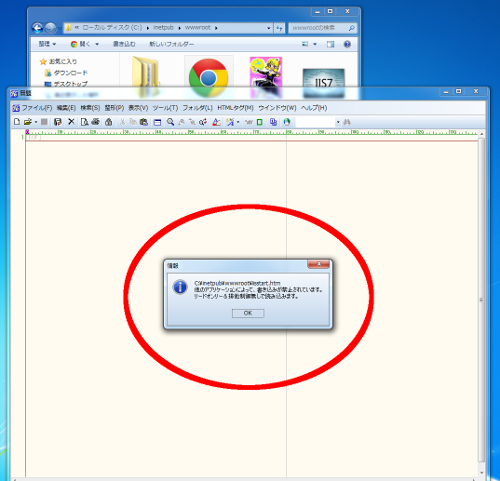
(34) Ouch! りーど・おんりー モードだぜ……☆

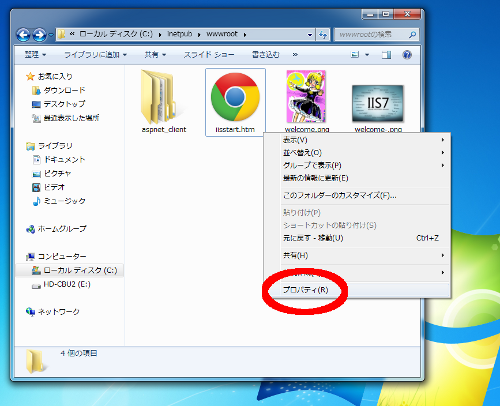
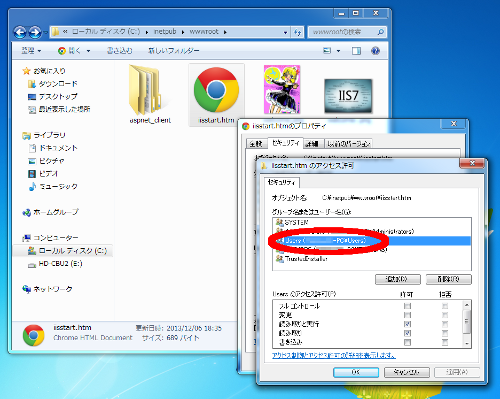
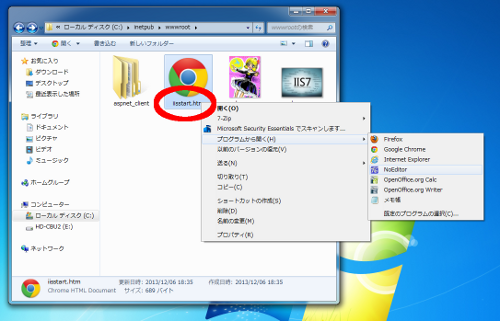
(35) iisstart.htm を右クリックして、[プロパティ(R)]を開くぜ☆

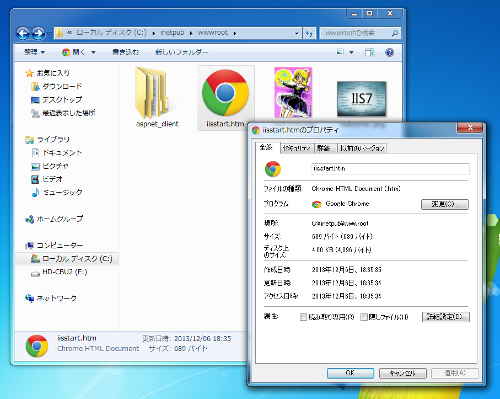
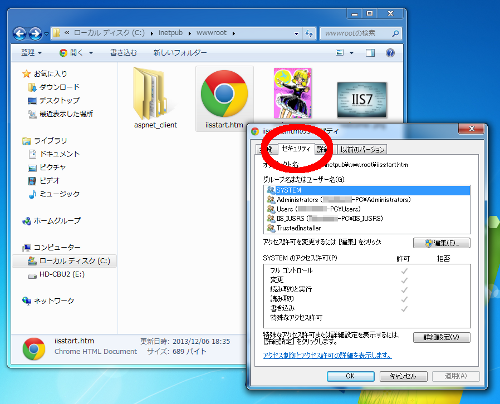
(36) 何か出た☆

(37) [セキュリティ]タブを押すぜ☆

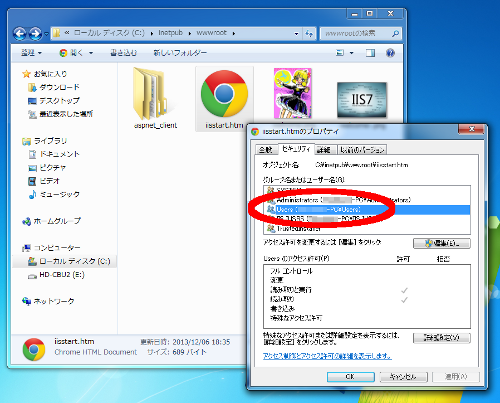
(38) [Users(★-PC\Users)]をクリックするぜ☆
※★には自分のPCのアカウント名が入っていたぜ☆

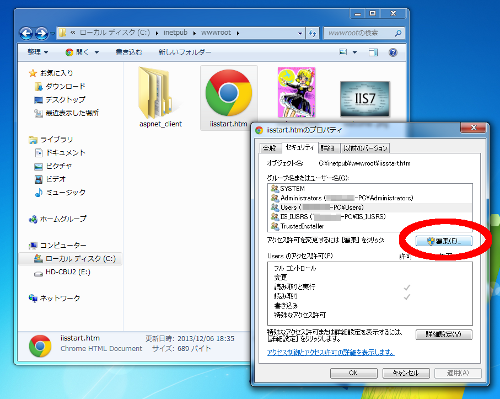
(39) [編集(E)]ボタンを押すぜ☆

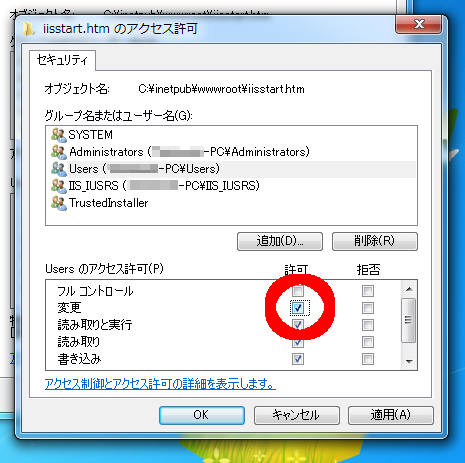
(40) 何か出た☆

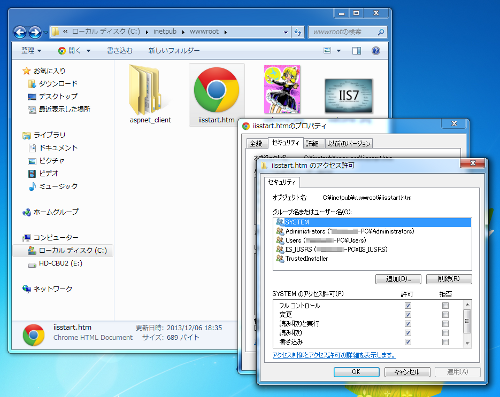
(41) [Users(★-PC\Users)]をクリックするぜ☆
※★には自分のPCのアカウント名が入っていたぜ☆

(42) [変更]行の[許可]列のチェックボックスをチェックするぜ☆

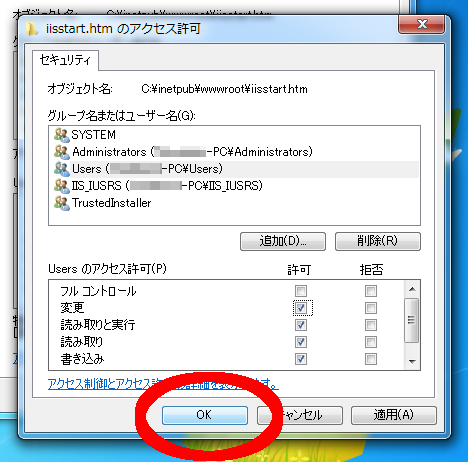
(43) [OK]ボタンを押すぜ☆

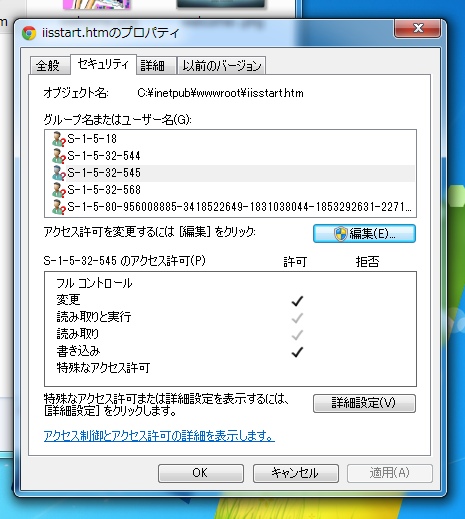
(44) 表示がバグったように見えるが気にしないぜ☆

(45) [OK]ボタンを押すぜ☆

(46) iisstart.htm を右クリックして、テキストエディターで開くぜ☆

(47) テキストファイルが開いたぜ☆

(48) width="571px" height="411px" から
↓
width="480px" height="640px" に変えて保存するぜ☆

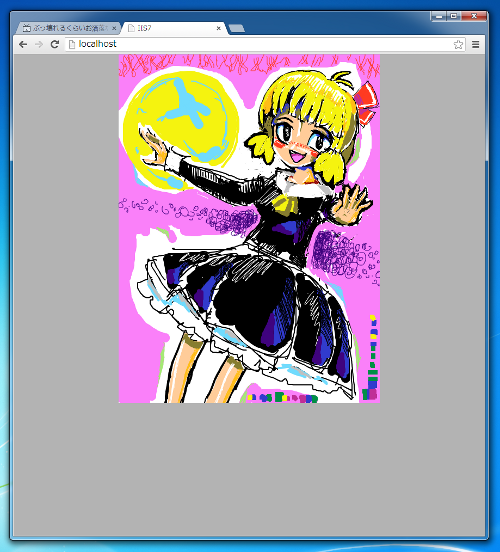
(49) ブラウザーで
http://localhost/のページを開くぜ☆
縦横サイズが変わったぜ☆
※東方Projectは上海アリス幻楽団様の著作物です。
一気にASPまでは行けなかったぜ〜☆
またのお越しをお待ちしております
 同人サークル ぐれーすけーる
同人サークル ぐれーすけーる


 ゲームサーバーの前準備だぜ☆
ゲームサーバーの前準備だぜ☆